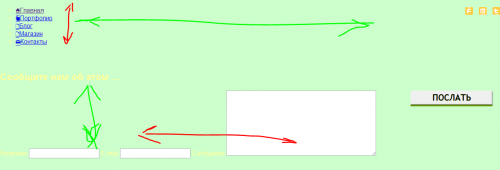
Поделитесь, пожалуйста, опытом. На скриншоте видно: меню получилось столбом, а форма — строкой. Мне нужно как раз наоборот: меню — строкой, форму — столбиком. Делаю вёрстку по чужому шаблону, но пишу сам — тупо копипастить не желаю, вот и запутался. С уважением, Морозов Юрий.
Нужна ваша подсказка, где я перепутал…
[27.08.2013 | 10:31]Комментариев (11)
Оставить комментарий
Для отправки комментария вам необходимо авторизоваться.





Судя по всему вы не знаете основ и элементарных вещей, по этому тут подсказать можно одно — изучить HTML и CSS.
Как на практике, быстро получить понимание основ верстки описано тут:
Метод перебора кода. Практика.
Я бы посоветовал использовать блоки со свойством float.
Меню, лучше делать с помощью ненумерованого списка и к пунктом применяя свойство display:inline-block . в форме лучше указать ширину и отображать элементы как блочные, display:block . если это для вас тяжело, то придется подучится! https://htmlbook.ru/ хороший русско язычный ресурс!
Соглашусь, что вы не знаете элементарных основ Html/css
По меню нужно для li прописать float: left;
А для формы, надо задать для элементов input, textarea свойство display: block, или обернуть теги в DIV или P
скинь исходники я сделаю,и разделю чтоб было понятно как это делать!!
Всем большое спасибо, почти все ответы правильные.Лучшим признан самый лаконичный: -«CSS?»
Странный у вас конкурс как и финал ))
Уважаемый Григорий! Это не конкурс, внимательный гуру сразу заметил отсутствие стилей и ответил мне: CSS?(в другом месте). Я быстро нашел ошибку — неправильно указал путь к css в документе. Вот и весь финал…
до копейки.
Спасибо за ссылку: «Метод перебора кода. Практика.» Как раз мне пригодится. Если не трудно, объясните еще вот эту фразу: Comments that contain the string «—>» can only be represented in the DOM, not in the HTML and XHTML syntaxes. Источник — https://www.whatwg.org/specs/web-apps/current-work/multipage/introduction.html#html-vs-xhtml
Вот вас носит по дебрям интернетов ))
Изучите сперва базовые вещи.
Да, бывает и заносит. Так, а что же насчет
? Почему пишут: -«…not in the HTML and XHTML syntaxes»?Без понятия почему они так пишут )