Галерея под IE7
[23.06.2012 | 19:46]
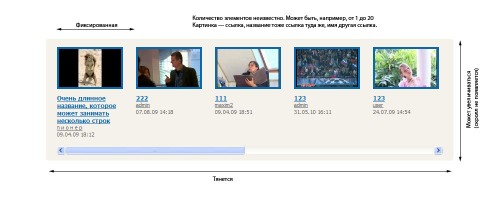
Добрый день, я не так давно начал изучать верстку. Ищу работу по данному направления, и вот мне прислали задание сделать что-то вроде галереи. Я сделал её сначала в виде таблицы вложив каждую картинку и ссылку в ячейку и скроллинг снизу. Потом попросили без таблицы, я сделал дивами и свойством display: table-cell; все заработало супер, но вот ie7 не понимает такого свойства, что посоветуете?
Комментариев (13)
Оставить комментарий
Для отправки комментария вам необходимо авторизоваться.





Посоветую забить на ИЕ7, как и на ИЕ6 :)
можно поставить хак для IE7
.block img { //display:block; //height:auto; //margin-top: expression((85-parseInt(offsetHeight)/2) <0 ? "0" : 85-(parseInt(offsetHeight)/2) +'px') ; }где 85 это половина высоты блока относительно, которого центрируется картинка по высоте
Под ие6 не просят, а вот под ие7 надо, что-то хак для ие7 не помог(
а для родительского блока прописана высота?
да, вот что у меня получилось весь код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="https://www.w3.org/1999/xhtml"> <head> <meta content="text/html; charset=utf-8" http-equiv="Content-Type" /> <style type="text/css"> *{ padding: 0; margin: 0; border: 0; } #conteiner{ margin: 100px auto; width: 80%; height: 170px; background-color: #F5F2EB; padding: 20px; overflow: auto; font-family: Arial, Helvetica, sans-serif; font-size: smaller; } img{ background-color: black; border: 4px solid #0B68AB; height: 100px; width: 150px; float: left; margin-bottom: 10px; } .foto{ width: 160px; /*display: table-cell;*/ padding-right: 30px; display: block; height: auto; margin-top: expression((85-parseInt(offsetHeight)/2) <0 ? "0" : 85-(parseInt(offsetHeight)/2) +'px'); } a{ color: #066BAF; font-weight: bolder; } p, p a{ color: #5C6260; font-weight:normal; } .auto-style1 { font-family: "Courier New", Courier, monospace; } </style> <title>dextra</title> </head> <body> <div id="conteiner"> <div class="foto"><a href="#"><img src="img/Desert.jpg" alt=""/>Очень длинное название, которое может занимать несколько строк</a> <p><a href="#">пионер</a></p><p>09.04.09 18:12</p></div> <div class="foto"><a href="#"><img src="img/Jellyfish.jpg" alt=""/>222</a> <p><a href="#">пионер</a></p><p>09.04.09 18:12</p></div> <div class="foto"><a href="#"><img src="img/Tulips.jpg" alt=""/>111</a> <p><a href="#">пионер</a></p><p>09.04.09 18:12</p></div> <div class="foto"><a href="#"><img src="img/Desert.jpg" alt=""/>123</a> <p><a href="#">пионер</a></p><p>09.04.09 18:12</p></div> <div class="foto"><a href="#"><img src="img/Jellyfish.jpg" alt=""/>123</a> <p><a href="#">пионер</a></p><p>09.04.09 18:12</p></div> <div class="foto"><a href="#"><img src="img/Tulips.jpg" alt=""/>123</a> <p><a href="#">пионер</a></p><p>09.04.09 18:12</p></div> <div class="foto"><a href="#"><img src="img/Desert.jpg" alt=""/>123</a> <p><a href="#">пионер</a></p><p>09.04.09 18:12</p></div> <div class="foto"><a href="#"><img src="img/Jellyfish.jpg" alt=""/>123</a> <p><a href="#">пионер</a></p><p>09.04.09 18:12</p></div> <div class="foto"><a href="#"><img src="img/Tulips.jpg" alt=""/>123</a> <p><a href="#">пионер</a></p><p>09.04.09 18:12</p></div> </div> </body> </html>Используй https://jsfiddle.net/ для таких полотен кода
по коду не видно что вы центрируете по высоте, у картинки прописана фиксированная высота, в блоке foto и картинка и текст, я так понимаю содержимое foto должно центрироваться, тогда в foto пропишите еще один div, и ему задайте
.foto {//display:block;} .foto div {//margin-top: expression((50-parseInt(offsetHeight)/2) <0 ? "0" :50-(parseInt(offsetHeight)/2) +'px') ; }Добрый день, Ольга, никак не получается( если не трудно, у вас есть скайп? я бы вам код показал что и куда делаю?
Может вы лучше карусельку какую-нибудь поставить и визуально лучше решение готовое
https://sorgalla.com/projects/jcarousel/examples/static_simple.html
Нет, дело не в том как лучше, а в том чтобы сделать, возможно будущему работодателю задание. Вот осталось только решить как сделать под ие7 без таблиц:)
ха, я тестовое задание точно такоеже делал.
сделал, но вот я хз где оно, но я замучился его делать =)
dextra?)
попробуйте прописать галерее свойство white-space: nowrap, а блоку display:inline; (это только для ие7)